ABC Mouse: The Moving Ice
ABC Mouse is Tencent's brand of enlightening online courses for children aged 3-8.
Timeline
2 weeks
Tools
Figma Illustrator
My Role
UI Designer
Deliverables
Prototying UI Design Documentation
Project Overview
ABC Mouse offers a level-based learning approach, allowing users to progress from one level to the next, achieving satisfaction in gaining new knowledge.
I designed "Moving Ice," a geometry puzzle activity for kindergarten to 1st grade as part of this approach. Students help little penguins construct a house by identifying and placing shapes, improving their knowledge of conditions and numbers throughout the series.
Research
Moving into the design process, I need to identify the activity's content and format to ensure that the final activity is age-appropriate and would enhance their learning experience. With this as the design goal, we started with what geometry activities would be appropriate for kindergarten and first grade. Once the content was determined, we could move on to what interactions would add educational interest.
1.The content
To design a geometry activity for kindergarten through first grade, I first assessed their current knowledge and ongoing learning in school. My aim was to incorporate familiar geometry content to reinforce their learning and introduce new concepts they will encounter.
Kindergarten geometry focuses on finding and identifying shapes.
Students should be able to identify circles, squares, rectangles, and ovals by the end of kindergarten.
First-grade geometry focuses on three main concepts: Identify, compose, and partition.
They also learn to build shapes based on their attributes.
The activity should cover shape identification, counting the number of shapes, and assembling the final form using the given shapes, as per the kindergarten and first-grade geometry syllabus.
2.Interaction Form
The next step is to ensure the activity is motivating and engaging for children. We need to decide on the interactive format to present the activity.
Hands-on learning offers numerous benefits, making it fun and engaging for early childhood education.
Affectionate behavior is central to positive educator-child interactions.
Children can direct their own experiences, leading to lasting impacts on their education.
Surveys indicate that hands-on activities enhance learning efficiency, increase engagement, and add to the fun of the activity. Providing timely positive feedback boosts users' sense of accomplishment, making them more informed and interested in the game.
Accessibility
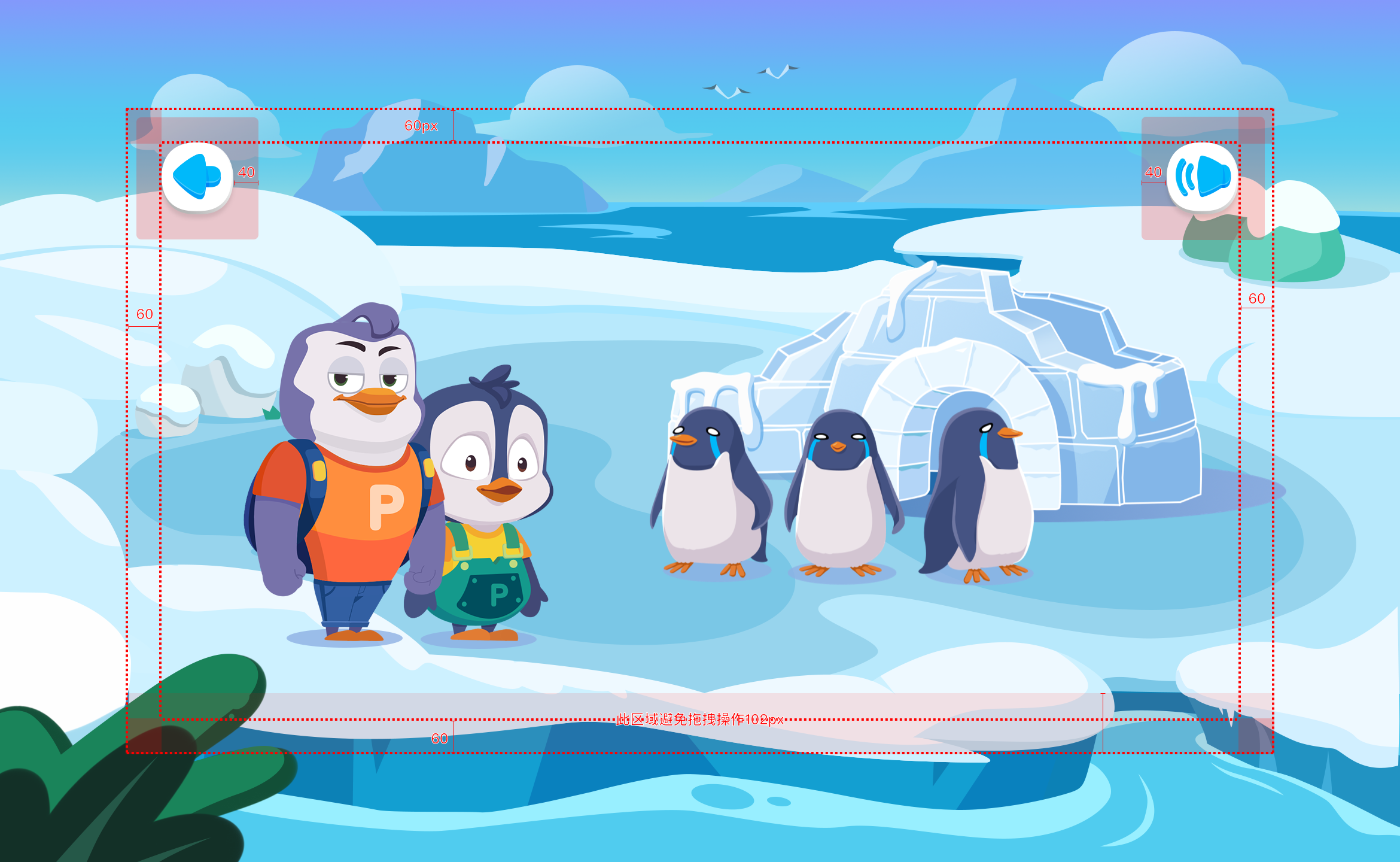
1. Pixel & Scope
ABC Mouse is an app for mobile and iPad users, and due to different interface sizes, the challenge was to accommodate both devices effectively.
The focus was on setting the canvas to fit the large screen while considering operability for small-screen users.
The problem was resolved by adding a cell phone screen size frame to indicate the visible range for cell phone users. All buttons and main screens were adjusted to appear within the frame.
The canvas size was set to 2340px x 1440px to maintain screen integrity and ensure the correct scale for users with different screen sizes.
2. Color & Hierarchy
ABC Mouse targets children aged 3-8 years old and prefers high saturation and bright colors for the design. The activity's background follows a winter river theme with a fixed blue tone throughout.
To make the subject and moving items stand out, maintain a simple and uniform background color palette. A uniformly light background highlights dark subject matter, while a relatively darker background complements light subjects.
Design
1. visibility of system status
In interactive activities, user understanding and feedback are crucial. Provide timely responses to users' actions to inform them of their success and prepare them for the next steps in the activity.
FeedbackBased on the survey results, users in this activity require timely feedback, including positive reinforcement for correct operations and negative feedback as reminders for incorrect actions.
Positive Feedback:
Ice cubes being collected
Negative Feedback:
Ice cube melting
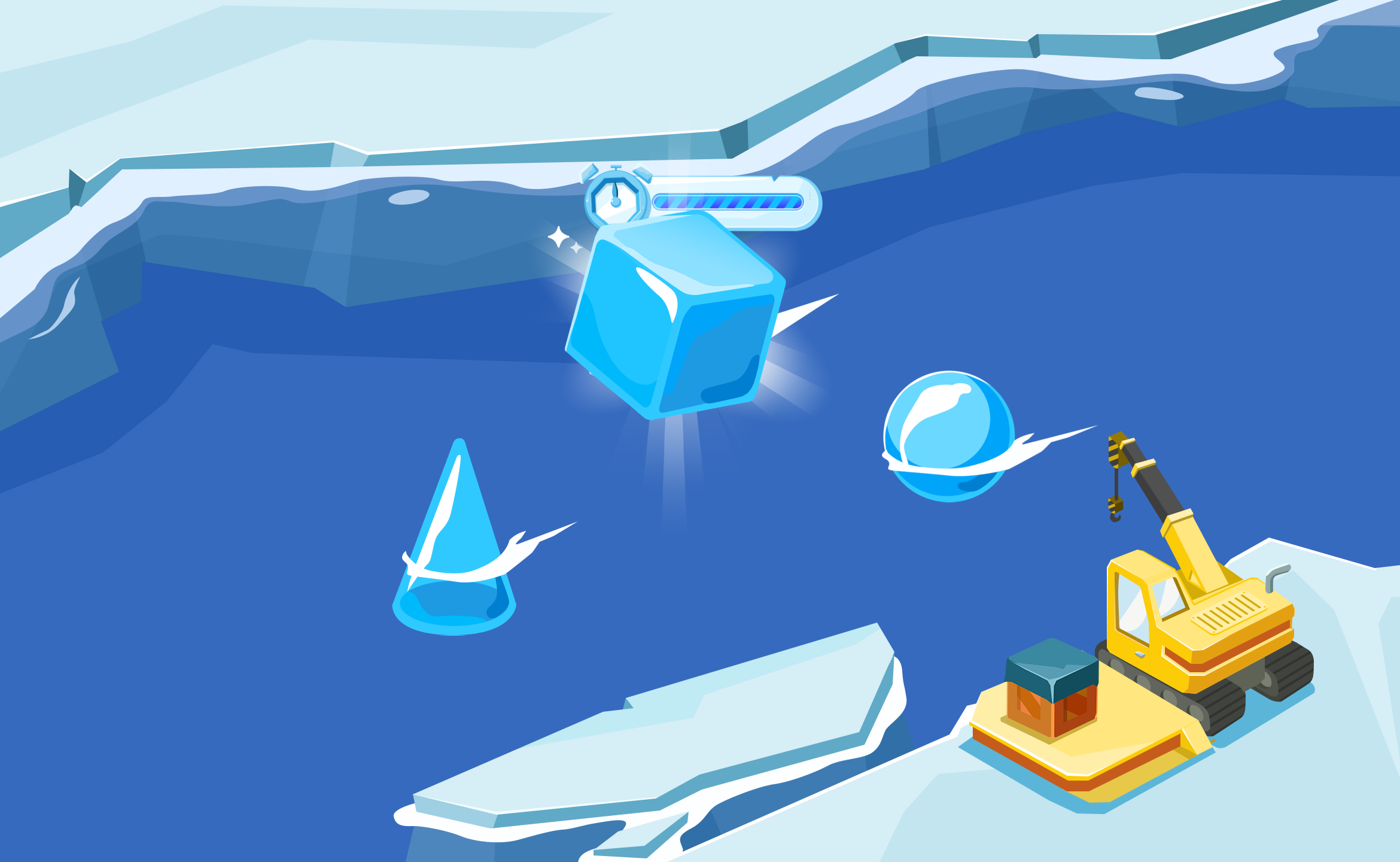
CountdownDuring the activity, informing users about their progress is crucial for them to adjust their pace accordingly. Setting time limits for each activity prevents users from lingering too long, helping maintain their patience and confidence in subsequent tasks.
Counting Normal
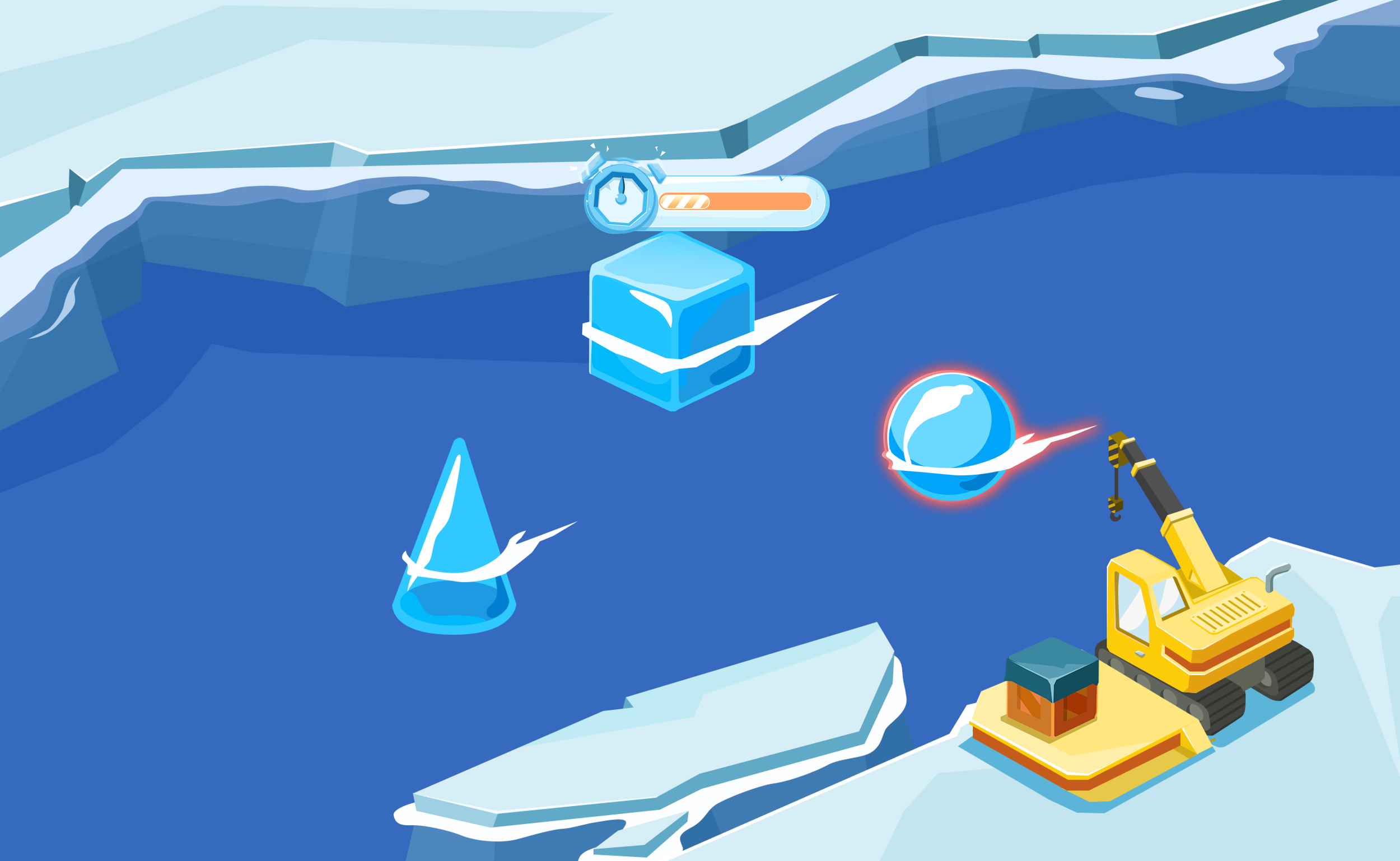
Counting Urgent
Counting Finish
2. Match the system with real world
The ice moves in water with dragging water splash and movement. Incorrect choices cause the ice to melt and disappear, while correct answers are rewarded with a crane picking up the ice.
To cater to younger users and interactive knowledge content, the design should be relatable and close to real-life experiences, reducing the user's adaptation and learning time.
3. Help and documentation
The activity should have a clear and intuitive operation mode to quickly engage users. A guided first operation will help users understand where to click and smoothly enter the activity mode.
UI Design
1.Activity opening animation
2-1. Cong finds a way to use shapes to build a new home for the little penguin
2-2. Little penguins in their new home
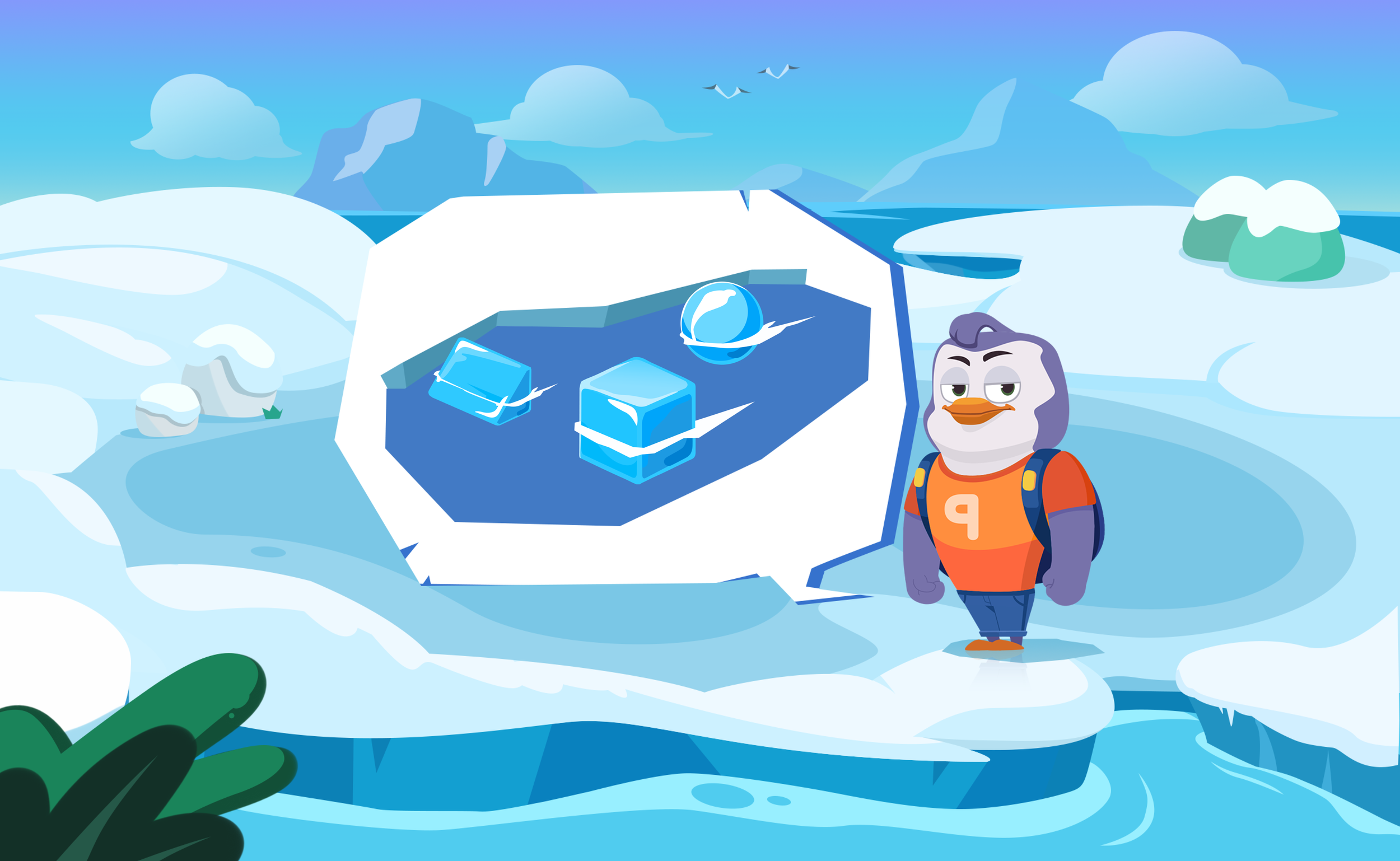
3. Zhuang learning to know how to get ice
4. Fishing for ice in the river
5. First time click guide
6-1. Positive feedback: ice cubes are collected
6-2. Negative feedback: ice melting
7. The countdown time is about to run out
8. Time runs out
9. Enter the encouragement screen
Key Takeaways
Emphasis on information hierarchy
The information hierarchy should be clear, with the main level emphasized and auxiliary information minimized or removed. This ensures simple and direct delivery of information, preventing user confusion or interference during the operation process.
balance the knowledge and fun
The main objective of the activity's design is to balance knowledge and fun. It aims to stimulate users' interest while providing appropriate learning opportunities.